Hoe zet je een goed werkend menu in elkaar?
Menu’s vormen de belangrijkste navigatiekenmerken van een website. De logica van een menu bepaalt de primaire bruikbaarheid van een website. Hoe maak je een effectief menu?
Het maken van een menu is één van de meest onderschatte taken binnen het ontwikkelen van een website. De boomstructuur van de verschillende onderdelen van een website vormen de wijze waarop je content aan de bezoeker wil laten zien. Die structuur moet logisch in elkaar zitten.
Dat betekent dat het content beleid in eerste instantie de basis is voor het maken van een menu.
Om daar een effectief begin mee te maken, is het zinvol woorden te verzamelen die een belangrijke bijdrage vormen aan de inhoud van de website. Woorden die dus als voor de hand liggende zoekwoorden door potentiële bezoekers zouden kunnen worden gebruikt.
Stel: je maakt een website over ontwikkelingen in het media landschap, dan zijn bijvoorbeeld de volgende woorden van belang:
- crossmedia
- socialmedia
- mobiel
- technologie
- marketing
Kies zo kort mogelijke woorden
Vervolgens zou je elk hoofditem kunnen voorzien van een submenu, zoals bijvoorbeeld voor crossmedia:
- radio
- televisie
- fotografie
Pas op voor te lange submenu’s en voorkomen teveel niveaus
Naast de sleutelwoorden die de inhoud besturen, zijn er ook algemene menu items, zoals:
- home
- nieuws
- contact
Plaats home altijd links/boven en contact rechts/onder
Menu lokaties
Menu’s kunnen op verschillende manieren worden gepositioneerd (afhankelijk van de thema mogelijkheden)
- horizontaal (bovenin of onderin het headergebied)
- verticaal (linker of rechter sidebar)
- uitgeklapt (meestal gehele footer gebied)
- willekeurig geplaatste knoppen (meestal creatieve thema mogelijkheden)
Maak duidelijk keuzes in combinatie met het gekozen thema
Als je kiest voor een horizontaal menu met eventuele submenu’s, overweeg dan goed de eventuele toegevoegde waarde van een ‘extra’ verticaal menu.
Een volledig ‘uitgeklapt’ menu in de footer wordt nog wel eens als ‘zoekmachine’ argument genoemd. Dat is ietwat achterhaald, doordat zoekmachines tegenwoordig zogenaamde XML sitemaps ‘opvragen’, waarin de totale structuur ter indexering vanaf een website wordt aangeboden. In de footer is het zinvol menu items te plaatsen die geen wezenlijk bijdrage leveren aan de werkelijke inhoud waar de bezoeker naar op zoek is, zoals:
- disclaimer
- cookies
- copyright
WordPress historie
 In het begin van WordPress waren er slechts zeer beperkte mogelijkheden om een menu te maken. In feite waren pagina’s de basis voor het menu. Met de optie ‘volgorde’ kon de volgorde van de naast elkaar geplaatste pagina’s worden bepaald. Die optie wordt tegenwoordig niet meer gebruikt.
In het begin van WordPress waren er slechts zeer beperkte mogelijkheden om een menu te maken. In feite waren pagina’s de basis voor het menu. Met de optie ‘volgorde’ kon de volgorde van de naast elkaar geplaatste pagina’s worden bepaald. Die optie wordt tegenwoordig niet meer gebruikt.
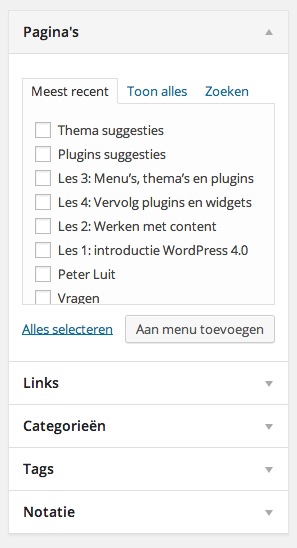
Binnen WordPress kunnen menu’s gemaakt worden op basis van de volgende keuzes:
- pagina’s
- berichten
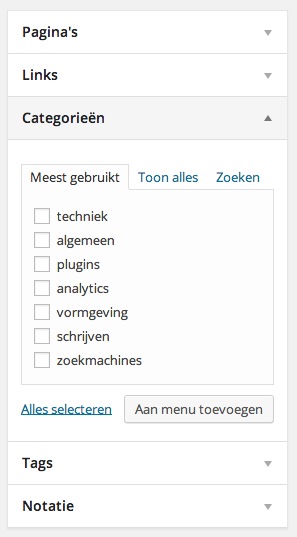
- categorieën (vanuit berichten)
- tags (vanuit berichten)
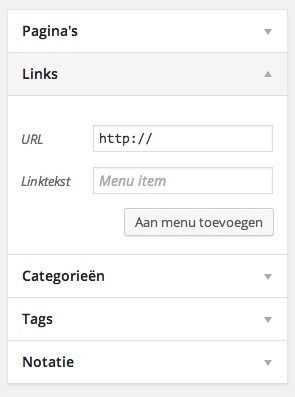
- links (in -en extern)
- custom post types (indien aanwezig)



Een zogenaamde ‘lege link’ pas je toe bij het maken van daarop volgende submenu’s. Met ‘#’ als URL bij Links geef je aan dat het menu item nergens naar verwijst, daaronder zijn dan submenu items te maken, die wel doorverwijzen
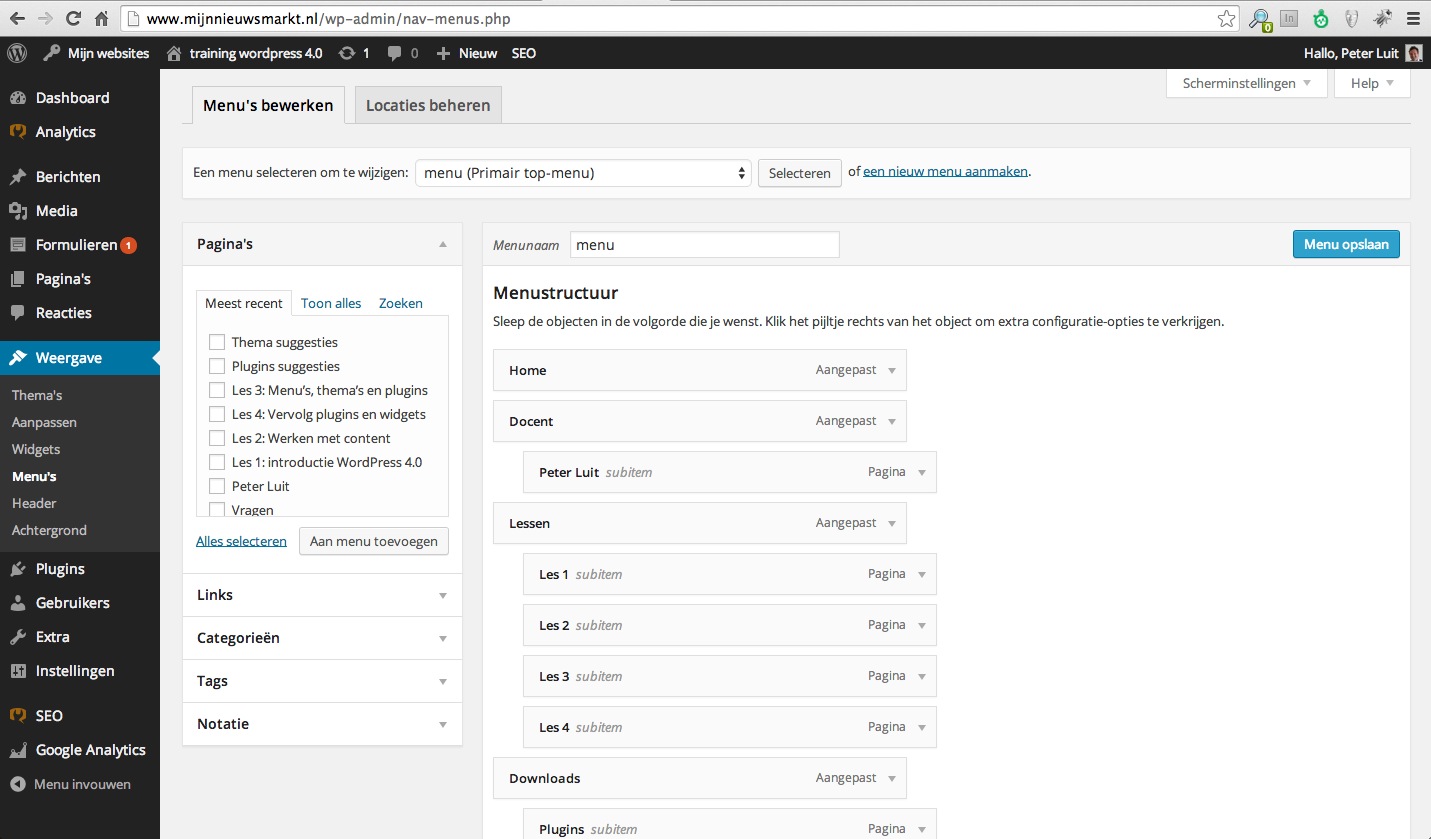
Het maken en aanpassen van menu’s doe je vanuit ‘Weergave’ – ‘Menu’.

In de linker kolom verschijnen de menu keuzes, die door middel van de knop ‘Aan menu toevoegen’ (na selectie) onderaan eventuele bestaande menu-items worden toegevoegd. Door met de muis het menu item ‘vast te houden’ kan de keuze naar de juiste plaats worden ‘verschoven’. Door het iets naar rechts schuiven van een menu item, wordt vanzelf een submenu gemaakt.
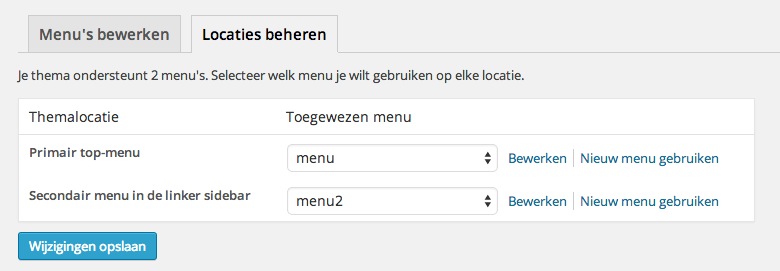
Lokaties
Er kunnen meerdere menu’s worden gemaakt en geselecteerd voor verschillende lokaties, afhankelijk van het thema. Onderstaand voorbeeld laat het headermenu (primair topmenu) en het linker sidebar menu zien, zoals gebuikt in TwentyFourteen.

mijnnieuwsmarkt.nl omvat de opleidingsactiviteiten van LUIT.nl
