Hoe gebruik je de standaard WordPress editor?
Tot en met WordPress versie 4.9 wordt de standaard editor gebruikt. Vanaf 5.0 gaan we werken met Gutenberg. Onderstaande de werking van de basis editor.
• Om zelf inhoud te kunnen publiceren, moet je eerst inloggen op je eigen werksite
• Maak in deze oefening vooral berichten, daar deze op je eigen subwebsite (nu nog) zonder menu worden weergegeven. Bij het maken van pagina’s is een menu nodig. Dat wordt nog behandeld
Titel
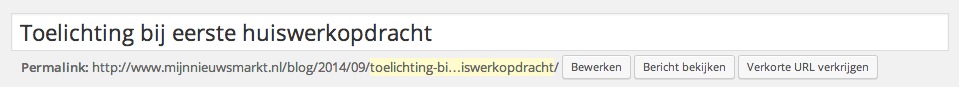
 Kies een pakkende titel. Pas op dat de permalink die onder de titel staat automatisch wordt aangemaakt en dus de technische link is naar jouw inhoud. Ben je nog bezig met je artikel en wijzig je tussendoor de titel, kopieer dan de hele titel en plak deze door ‘bewerken’ aan te klikken (oude titel verwijderen) in het veld. Doe dit alleen tijdens het maken van het artikel. Zodra je het artikel hebt gepubliceerd, zal Google het na verloop van tijd indexeren. het is dan raadzaam de permalink niet meer te veranderen.
Kies een pakkende titel. Pas op dat de permalink die onder de titel staat automatisch wordt aangemaakt en dus de technische link is naar jouw inhoud. Ben je nog bezig met je artikel en wijzig je tussendoor de titel, kopieer dan de hele titel en plak deze door ‘bewerken’ aan te klikken (oude titel verwijderen) in het veld. Doe dit alleen tijdens het maken van het artikel. Zodra je het artikel hebt gepubliceerd, zal Google het na verloop van tijd indexeren. het is dan raadzaam de permalink niet meer te veranderen.
De inleiding
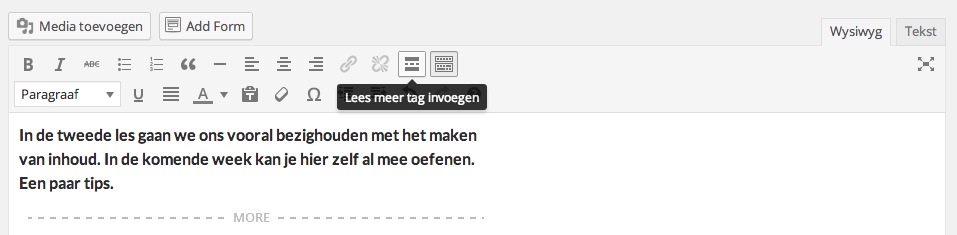
Het is voor het schrijven voor het web van belang dat je in je inleiding precies neerzet wat de lezer kan verwachten. Daarmee verleid je de lezer om door te lezen. Formulier dus kort en helder wat men kan verwachten. Onder de inleiding is het raadzaam om de ‘lees meer’ tag te plaatsen.

Samenvatting
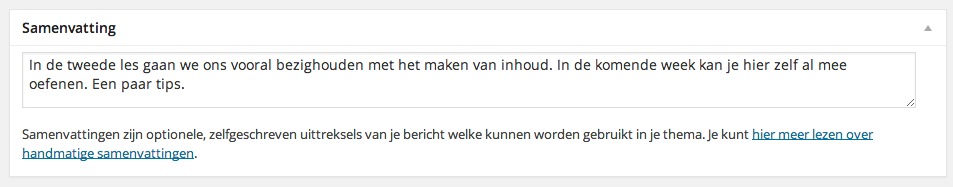
 De inleiding wordt meestal gekopieerd en geplakt in het veld ‘samenvatting’ onder dit tekstblok. De samenvatting wordt gebruikt bij het tonen van een RSS feed. Ondanks het feit dat RSS feeds minder populair zijn geworden, blijft het een goede gewoonte het samenvattingsblok te vullen met de inleiding van het artikel.
De inleiding wordt meestal gekopieerd en geplakt in het veld ‘samenvatting’ onder dit tekstblok. De samenvatting wordt gebruikt bij het tonen van een RSS feed. Ondanks het feit dat RSS feeds minder populair zijn geworden, blijft het een goede gewoonte het samenvattingsblok te vullen met de inleiding van het artikel.
Samenvattingen worden alleen toegepast bij berichten, pagina’s worden meteen in zijn geheel getoond.
Categorieën en tags
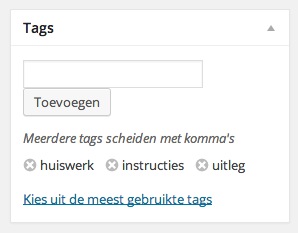
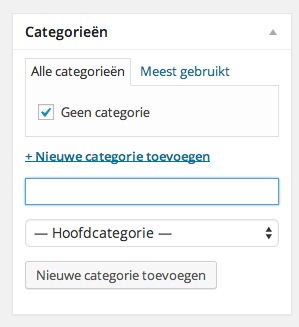
 Rechts in dit scherm zie je twee blokken: categorieën en tags. Deze zijn bedoeld om het zoeken binnen de website te vereenvoudigen. Categorieën zijn vooral bedoeld voor het maken van een hoofdindeling op onderwerp soorten.
Rechts in dit scherm zie je twee blokken: categorieën en tags. Deze zijn bedoeld om het zoeken binnen de website te vereenvoudigen. Categorieën zijn vooral bedoeld voor het maken van een hoofdindeling op onderwerp soorten.
 Tags zijn vooral termen die veel in het artikel voorkomen. Waak ervoor niet al teveel categorieën te maken en kies altijd slechts één duidelijke categorie per artikel. Tags kunnen naar believen par artikel worden toegevoegd. Drie of vier per artikel is zeer gebruikelijk.
Tags zijn vooral termen die veel in het artikel voorkomen. Waak ervoor niet al teveel categorieën te maken en kies altijd slechts één duidelijke categorie per artikel. Tags kunnen naar believen par artikel worden toegevoegd. Drie of vier per artikel is zeer gebruikelijk.
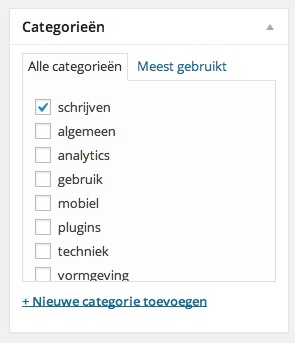
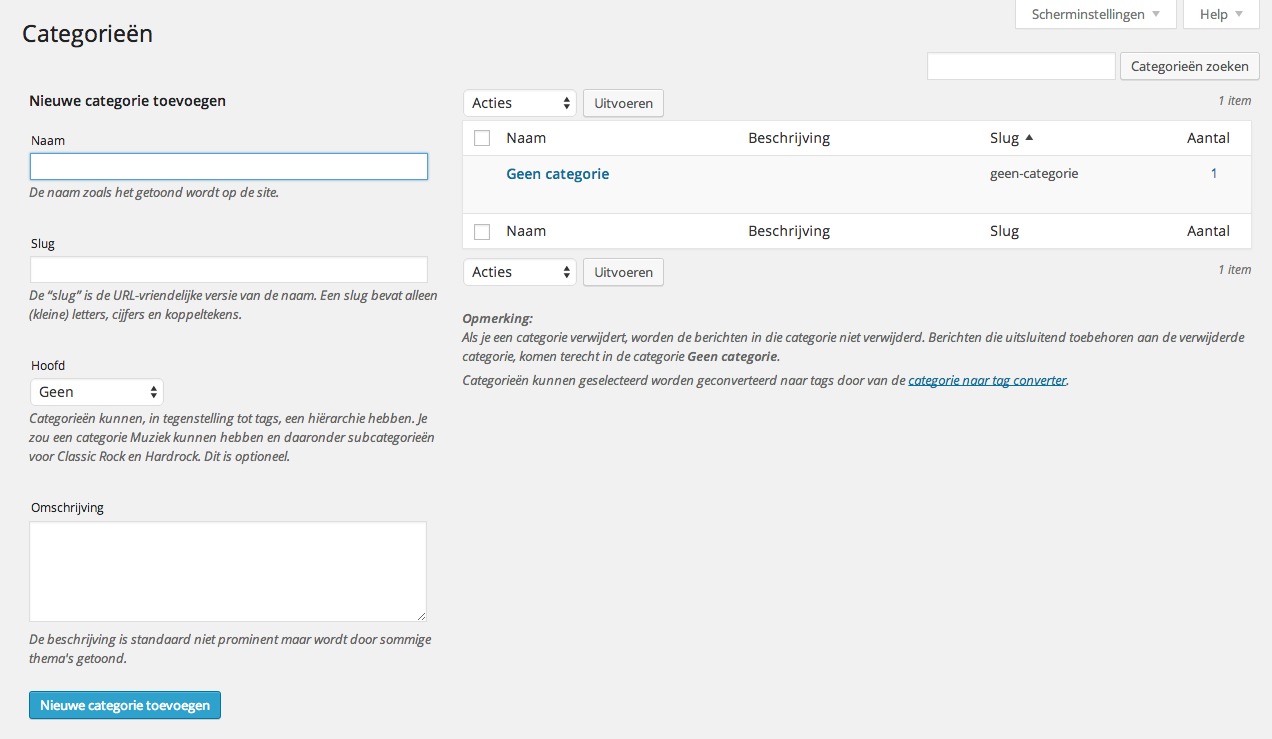
 Bij een nieuwe WordPresss installatie zijn er nog geen categoriën aangemaakt. Standaard is er slechts de categorie ‘geen categorie’. Je kunt binnen het aanmaken van je bericht makkelijk een categorie toevoegen. Om het gehele overzicht aan bestaande categorieën te bekijken en eventueel te wijzigingen ga ja in je dashboard naar ‘Berichten’ en klik vervolgens op ‘Categorieën’. Je krijgt dan onderstaand overzicht te zien.
Bij een nieuwe WordPresss installatie zijn er nog geen categoriën aangemaakt. Standaard is er slechts de categorie ‘geen categorie’. Je kunt binnen het aanmaken van je bericht makkelijk een categorie toevoegen. Om het gehele overzicht aan bestaande categorieën te bekijken en eventueel te wijzigingen ga ja in je dashboard naar ‘Berichten’ en klik vervolgens op ‘Categorieën’. Je krijgt dan onderstaand overzicht te zien.

Beweeg met de muis naar ‘geen categorie’. Je ziet dan dat je deze kunt bewerken, bijvoorbeeld een andere naam geven. Die naam mag spaties bevatten, de zogenaamde ‘slug’ wordt een deel van de eerder genoemde ‘permalink’, deze zal dus geen spaties bevatten, want in een URL mogen geen spaties voorkomen. Dus als je een categorie ‘actueel nieuws’ hebt gemaakt, moet de slug ‘actueel-nieuws’ worden. Als je niets invult, doet WordPress dit zelf. Het is ook mogelijk een hoofdcategorie te maken en daaronder subcategorieën. Als je het aantal categorieën beperkt houdt, is dit doorgaans niet nodig.
In dit thema wordt de categorie van een artikel boven de titel geplaatst, de tags onderaan het artikel. Bij pagina’s worden geen categorieën en tags toegepast.
Uitgelichte afbeelding
 In overzichten van artikelen op een blog pagina wordt de eerste alinea getoond (dus alles tot vlak voor de ‘lees meer….’ aanduiding). De uitgelichte afbeelding heeft als doel een beeld bij die eerste alinea te plaatsen op het overzicht van alle blogberichten. Sommige thema’s kiezen ervoor het eerste beeld als uitgelichte afbeelding te nemen. Andere thema’s kiezen ervoor alleen een uitgelichte afbeelding te plaatsen als deze ook daadwerkelijk is geplaatst onder ‘uitgelichte afbeelding’. De grootte van een uitgelichte afbeelding is per thema en situatie verschillend. Sommige thema’s gebruiken ’thumbnails’, bijvoorbeeld een icoon om duiding te geven aan het soort artikel. Dat zijn dan vaak afbeeldingen van 100 tot 200 pixels in hoogte en breedte.
In overzichten van artikelen op een blog pagina wordt de eerste alinea getoond (dus alles tot vlak voor de ‘lees meer….’ aanduiding). De uitgelichte afbeelding heeft als doel een beeld bij die eerste alinea te plaatsen op het overzicht van alle blogberichten. Sommige thema’s kiezen ervoor het eerste beeld als uitgelichte afbeelding te nemen. Andere thema’s kiezen ervoor alleen een uitgelichte afbeelding te plaatsen als deze ook daadwerkelijk is geplaatst onder ‘uitgelichte afbeelding’. De grootte van een uitgelichte afbeelding is per thema en situatie verschillend. Sommige thema’s gebruiken ’thumbnails’, bijvoorbeeld een icoon om duiding te geven aan het soort artikel. Dat zijn dan vaak afbeeldingen van 100 tot 200 pixels in hoogte en breedte.
In dit thema wordt de uitgelichte afbeelding ook geplaatst boven de titel bij het hele artikel en eveneens in de volle breedte van het artikel.
Notatie
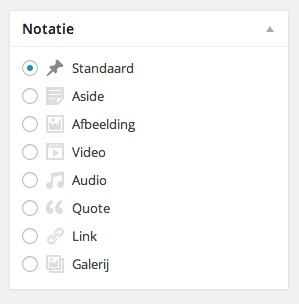
 In dit standaard theme ‘2014’ maakt WordPress gebruik van de zogenaamde ‘notatie’. Eigenlijk is dat niet meer dan een technische aanduiding van het type artikel. In verreweg de meeste gevallen staat dat op ‘standaard’.
In dit standaard theme ‘2014’ maakt WordPress gebruik van de zogenaamde ‘notatie’. Eigenlijk is dat niet meer dan een technische aanduiding van het type artikel. In verreweg de meeste gevallen staat dat op ‘standaard’.
Deze voorziening wordt door vrijwel geen enkel ander thema ondersteund.
De tekstverwerkingsmogelijkheden
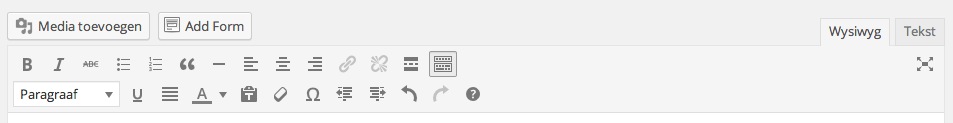
 Hierboven zie je alle mogelijkheden om tekst te verwerken. De gebruikelijke iconen voor bijvoorbeeld bold, italic, doorstreept, lijsten en uitlijnen zijn allemaal aanwezig. ook kan je links naar andere bronen maken. Dat doe je door de tekst te selecteren en het ketting-icoon te kiezen. Er verschijnt dan een scherm waar je de in- of externe link kunt plaatsen. Bij externe links is het verstandig het vinkje ‘nieuw venster’ aan te klikken.
Hierboven zie je alle mogelijkheden om tekst te verwerken. De gebruikelijke iconen voor bijvoorbeeld bold, italic, doorstreept, lijsten en uitlijnen zijn allemaal aanwezig. ook kan je links naar andere bronen maken. Dat doe je door de tekst te selecteren en het ketting-icoon te kiezen. Er verschijnt dan een scherm waar je de in- of externe link kunt plaatsen. Bij externe links is het verstandig het vinkje ‘nieuw venster’ aan te klikken.
Dit is bijvoorbeeld een ‘quote’ binnen de WordPress opmaak. Alle thema’s gaan hier verschillende mee om….
Google is ‘gek op’ zogenaamde tussenkoppen, dat indexeert de pagina of het bericht nu eenmaal beter, daar die tussenkoppen duiding geven aan de verschillende onderdelen. Deze zijn te kiezen vanaf de pull-down lijst onder paragraaf. Doorgaans wordt ‘koptekst 3’ gekozen voor tussenkoppen.
Link toevoegen
 Het toevoegen van een in- of externe link wordt gedaan met het zogenaamde ‘ketting’ symbool. Selecteer het woord of een aantal woorden, welke als bron moeten gelden voor de link en klik op het ‘ketting’ symbool.
Het toevoegen van een in- of externe link wordt gedaan met het zogenaamde ‘ketting’ symbool. Selecteer het woord of een aantal woorden, welke als bron moeten gelden voor de link en klik op het ‘ketting’ symbool.
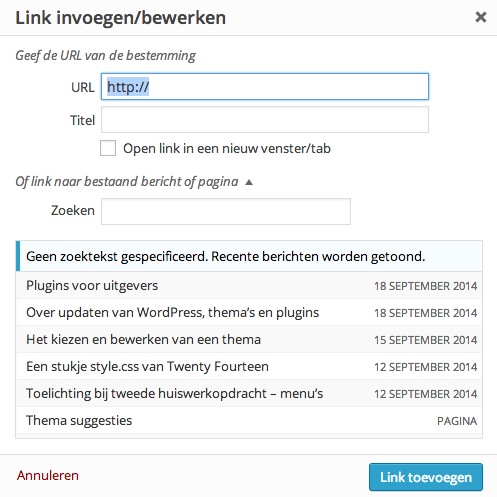
Het ‘Link toevoegen/bewerken’ scherm verschijnt. Voer de URL in, eventuele titel die moet verschijnen bij ‘aanraken’ van de link en vink ‘nieuw venster/tab’ aan in het geval van een link naar een externe URL.
Media toevoegen
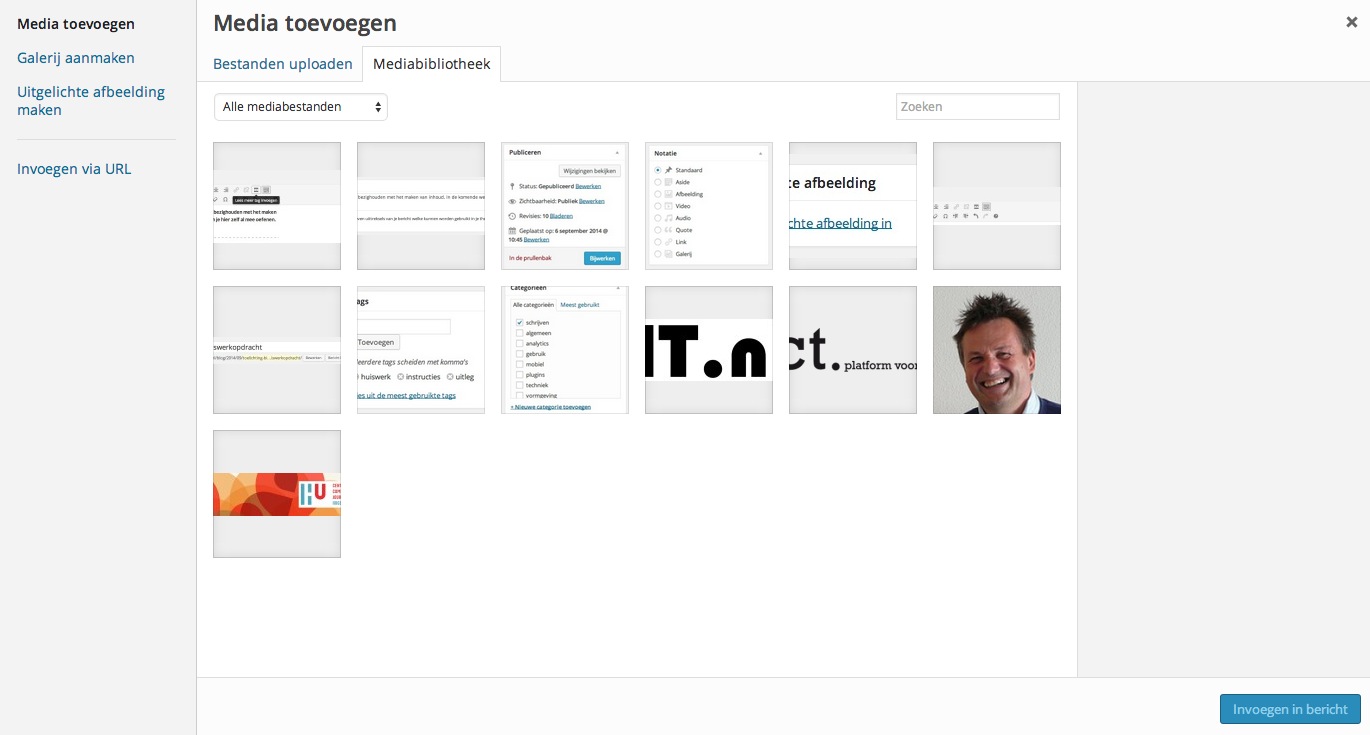
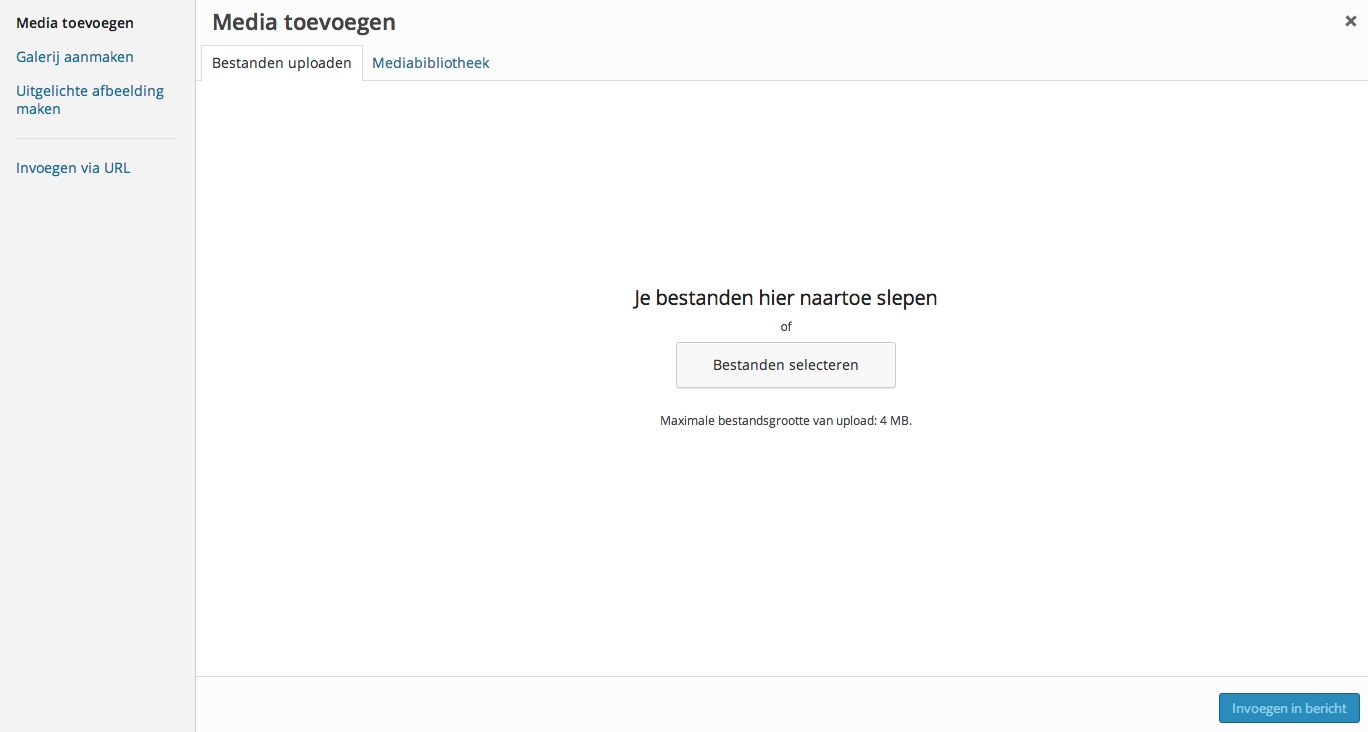
 Onder de knop ‘media toevoegen’ is het mogelijk media te plaatsen in het artikel. Dat kunnen elementen zijn, die reeds in de media bibliotheek van WordPress staan, een download vanaf je computer, of een link naar en externe bron (URL).
Onder de knop ‘media toevoegen’ is het mogelijk media te plaatsen in het artikel. Dat kunnen elementen zijn, die reeds in de media bibliotheek van WordPress staan, een download vanaf je computer, of een link naar en externe bron (URL).
Pas bij het gebruik van beelden altijd op de mogelijke rechten om een beeld al dan niet te mogen gebruiken.

Media bewerken
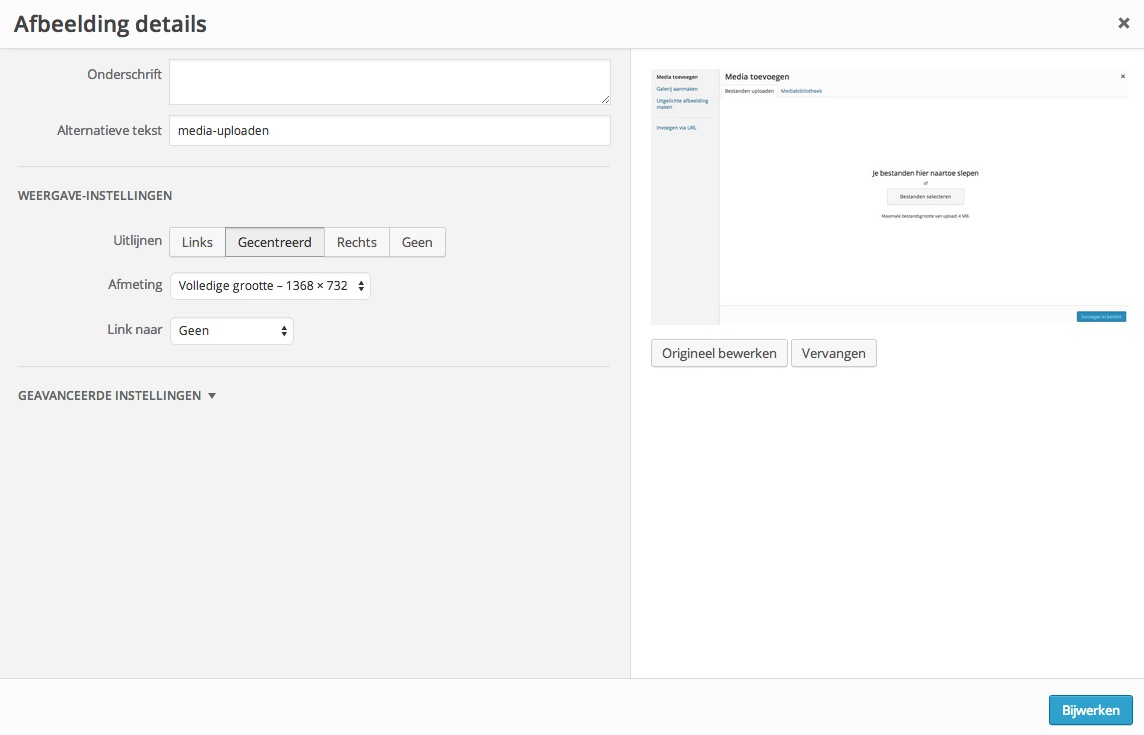
 In een bericht of pagina kunnen media elementen worden verplaatst en verschaald. Selecteer het media element. Er verschijnen twee opties, samen met zogenaamde ‘handlers’ om het beeld te verschalen. Het ‘X’ symbool is bedoeld om het media element te verwijderen. Het ‘potloodje’ is bedoeld om een scherm te activeren, met de volgende mogelijkheden:
In een bericht of pagina kunnen media elementen worden verplaatst en verschaald. Selecteer het media element. Er verschijnen twee opties, samen met zogenaamde ‘handlers’ om het beeld te verschalen. Het ‘X’ symbool is bedoeld om het media element te verwijderen. Het ‘potloodje’ is bedoeld om een scherm te activeren, met de volgende mogelijkheden:
- uitlijning van het beeld vanaf cursorpositie
- handmatig grootte invoeren/aanpassen
- eventuele link bij klikken op het beeld
- alt (alternatieve tekst) invoeren (als beeld niet (meer) zou bestaan)
- eventueel onderschrift
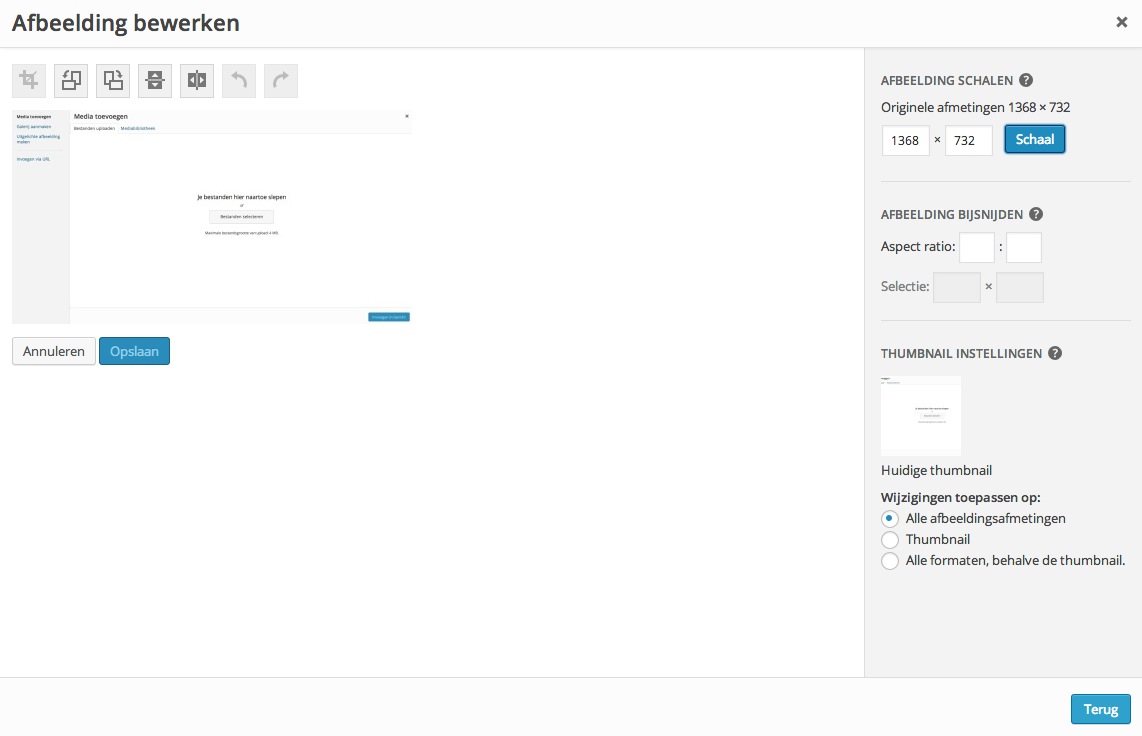
Vergroten van een beeld is slechts beperkt mogelijk. Bij te grote vergrotingen wordt de weergave qua kwaliteit beduidend slechter
Aan de rechterzijde worden mogelijkheden gegeven om het beeld:
- te roteren
- te snijden
- te vervangen door een ander beeld


Reacties toestaan
 Per artikel kan je reacties al dan niet toestaan. Trackbacks/pingbacks zijn verwijzingen naar jouw artikel die een ander op een website plaatst. Zo weet je of je artikel door anderen wordt gedeeld.
Per artikel kan je reacties al dan niet toestaan. Trackbacks/pingbacks zijn verwijzingen naar jouw artikel die een ander op een website plaatst. Zo weet je of je artikel door anderen wordt gedeeld.
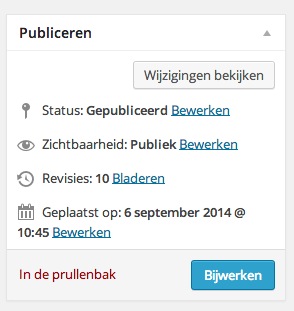
Publiceren
 Tot slot wil je je artikel op het web publiceren. Rechtsboven zijn diverse mogelijkheden om je artikel te kunnen plaatsen. Dat kan meteen, maar ook op elk ander gewenst tijdstip. Wil je eerst bekijken hoe de inhoud getoond gaat worden, klik dan op ‘voorbeeld’. Wil je je artikel voor een bepaalde tijd ‘vast zetten’ aan de bovenzijde van de blogpagina, klik dan op ‘zichtbaarheid’ en vervolgens op ‘sticky.
Tot slot wil je je artikel op het web publiceren. Rechtsboven zijn diverse mogelijkheden om je artikel te kunnen plaatsen. Dat kan meteen, maar ook op elk ander gewenst tijdstip. Wil je eerst bekijken hoe de inhoud getoond gaat worden, klik dan op ‘voorbeeld’. Wil je je artikel voor een bepaalde tijd ‘vast zetten’ aan de bovenzijde van de blogpagina, klik dan op ‘zichtbaarheid’ en vervolgens op ‘sticky.
Het is mogelijk via ‘revisies’ terug te bladeren naar eerdere versies van je artikel. Tot slot is het mogelijk om een artikel via een wachtwoord te beveiligen.
Als een artikel voor de eerste keer wordt gepubliceerd, dan verschijnt de knop ‘Publiceren’, bij elke revisie verschijnt de knop ‘Bijwerken’
Na ‘Publiceren’ of ‘Bijwerken’, verschijnt ‘Bericht tonen’ bovenin het scherm.

Veel succes
Experimenteer de komende week met al deze mogelijkheden. Let goed op je context van je inhoud. Maak artikelen niet veel langer dan 300-450 woorden. De woordenteller zie je onderaan je tekstblok. Dit artikel is dus duidelijk te lang…… 😉
mijnnieuwsmarkt.nl omvat de opleidingsactiviteiten van LUIT.nl
