Eenvoudige conditionele content
Voor websites met uitgeef doeleinden is het van belang content al dan niet conditioneel te kunnen plaatsen. Denk daarbij bijvoorbeeld aan advertenties.
Maar ook het menu kan op basis van condities anders worden. Zo kan een ingelogde abonnee meer functies vanuit het menu aangeboden krijgen. Een aantal voorbeelden, samen met de volgende plugins:
Conditionele content is vooral voor uitgevers en hun adverteerders met login/registratie en/of abonnementen zinvol, maar ook voor leden websites in zijn algemeenheid
Beide plugins zijn geïnstalleerd en geactiveerd. In deze les maken we gebruik van de ‘Menu Visibility Control’ plugin.
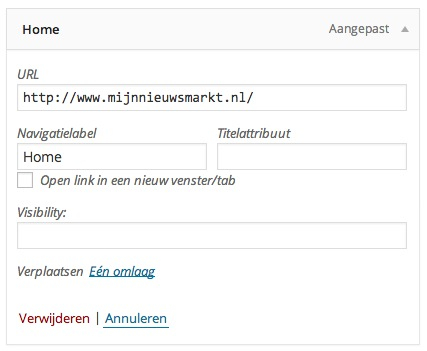
 De ‘gewone’ menu-items worden uitgebreid met een extra veld ‘Visibility’. Dat veld gaat de condities bevatten, waaronder dat menu-item al dan niet zichtbaar wordt in het menu. Om dat veld met een zinvolle keuze te kunnen vullen, ben je genoodzaakt iets meer te leren van de zogenaamde ‘Conditional Tags‘ die binnen WordPress worden gebruikt. Daarmee word je kennis richting de interne techniek verdiept. Tot nu toe hebben we ‘slechts’ gebruik gemaakt van de basis van de WordPress technieken. Sommige plugin vereisen nu eenmaal wat meer interne kennis om er effectief gebruik van te kunnen maken. Een korte uitleg.
De ‘gewone’ menu-items worden uitgebreid met een extra veld ‘Visibility’. Dat veld gaat de condities bevatten, waaronder dat menu-item al dan niet zichtbaar wordt in het menu. Om dat veld met een zinvolle keuze te kunnen vullen, ben je genoodzaakt iets meer te leren van de zogenaamde ‘Conditional Tags‘ die binnen WordPress worden gebruikt. Daarmee word je kennis richting de interne techniek verdiept. Tot nu toe hebben we ‘slechts’ gebruik gemaakt van de basis van de WordPress technieken. Sommige plugin vereisen nu eenmaal wat meer interne kennis om er effectief gebruik van te kunnen maken. Een korte uitleg.
Conditional Tags worden binnen de programmeer omgeving van WordPress gebruikt, maar kunnen dus ook door ‘eindgebruikers’ binnen plugin worden gebruikt om ‘iets’ te doen op basis van een conditie. Condities kunnen gecombineerd worden.
Een paar voorbeelden:
- is_user_logged_in() – toon menu-item als er een gebruiker is ingelogd
- ! is_user_logged_in() – toon menu-item als er geen gebruikers zijn ingelogd
- is_home() – toon menu-item als gebruiker op de homepage staat
- ! is_home() – toon menu-item niet als gebruiker op de homepage staat
- is_page(42) – toon menu-item als pagina met ID=42 wordt getoond (*)
- is_page(56,765,4) – toon menu-item als ID = 56, 765 of 4
- is_category(‘naam’) – toon menu-item als berichten categorie ‘naam’ wordt getoond
Door middel van ‘and’ kunnen de condities gecombineerd worden:
- is_home() and is_user_logged_in() – toon menu-items als gebruiker op de homepage staat en ingelogd is
(*) Hoe vind je de page ID? Uiteraard ben je ingelogd op je eigen website en je toont de pagina waarvan je het ID nummer wilt hebben. Ga naar ‘Pagina Bewerken’, klik er niet op, maar kijk onderin de URL balk van je venster, daar zie je de ID staan. In dit geval 2887.
![]()
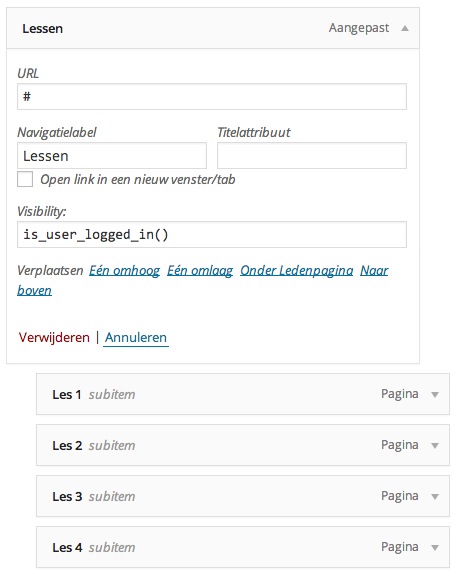
Als voorbeeld wordt op deze website een menu-item als je ingelogd bent. Probeer het maar eens. Als je de pagina ziet, log dan vervolgens uit en keer terug naar deze website om te zien, dat het menu-item is verdwenen.

Probeer dit ook te realiseren op je eigen ‘werk website’. Als je werkt met een submenu, dan is het voldoende alleen het eerste menu-item te voorzien van de condities, alle daaronder ‘hangende’ submenu’s nemen dan de conditie van het hoofmenu-item over. Zie onderstaand voorbeeld.

Menustructuur
Dergelijke voorzieningen betekenen dat er een doordachte menustructuur gemaakt moet worden om een onderscheid te maken in conditionele menu-items. Bij uitgeef doeleinden is meestal het onderscheid tussen wel en niet ingelogd zijn, de basis voor conditionele menu’s. Natuurlijk is het dan voor de hand liggend een menu-item te maken om het inloggen te vereenvoudigen. Immers leden/klanten/abonnees weten niet dat ze in een WordPress omgevingen moeten inloggen met:
- http://www.naambedrijf.xx/wp-admin
- http://www.naambedrijf.xx/login
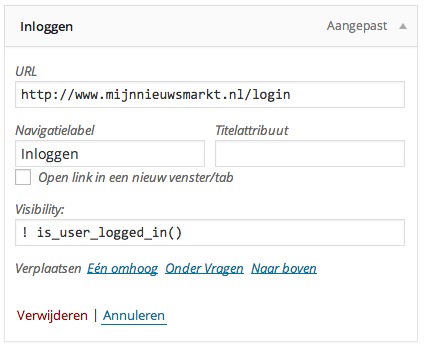
 Op deze website is de knop ‘login’ toegevoegd als ‘link’ naar de loginfunctie binnen WordPress. Maak die knop ook op je eigen werksite. Deze knop is dan alleen zichtbaar als de gebruiker nog niet in ingelogd, zie het uitroepteken voor de functie is_user_logged_in(). Er is dus geen functie is_user_logged-out()! Op deze manier kan je dus menu’s conditioneel maken. het eindresultaat op deze website:
Op deze website is de knop ‘login’ toegevoegd als ‘link’ naar de loginfunctie binnen WordPress. Maak die knop ook op je eigen werksite. Deze knop is dan alleen zichtbaar als de gebruiker nog niet in ingelogd, zie het uitroepteken voor de functie is_user_logged_in(). Er is dus geen functie is_user_logged-out()! Op deze manier kan je dus menu’s conditioneel maken. het eindresultaat op deze website:
![]()
Bovenstaande weergave als gebruiker niet is ingelogd, zie rechter knop om te inloggen. ‘Ledenpagina’ niet zichtbaar.
![]()
Bovenstaande weergave als gebruiker is ingelogd, knop inloggen weg en ‘Ledenpagina’ beschikbaar.
Widgets in sidebars
Plaatsen van advertenties is voor uitgeef doeleinden een mogelijkheid om extra inkomsten te genereren. Er zijn heel veel technieken beschikbaar om dit te kunnen realiseren. De meest eenvoudige manier is een advertentie statisch via een ’tekst widget’ te plaatsen als stukje HTML code met een link naar de adverteerder. Deze vorm van adverteren is vrij statisch, omdat altijd op elke pagina in de sidebar dezelfde advertentie is te zien.
Een eerste mogelijkheid is deze advertentie conditioneel te plaatsen, zodat een advertentie bijvoorbeeld nog maar op 1 pagina wordt getoond, bijvoorbeeld de homepage, afhankelijk van hetgeen een adverteerder betaald voor een positie.
Een uitgewerkt voorbeeld
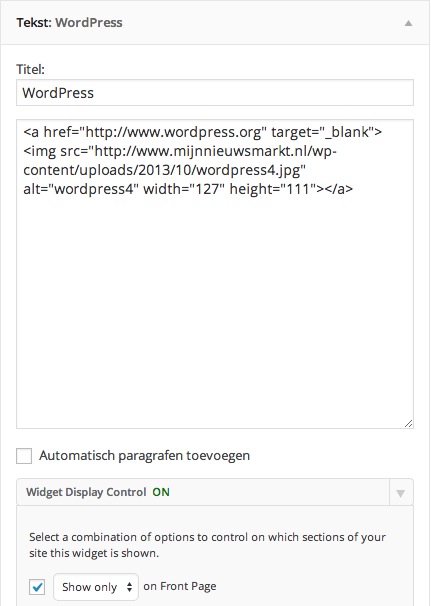
 De onderstaande widget is voorzien van een link naar WordPress, door op het beeld te klikken wordt een nieuw venster (target=”_blank”) geopend. De conditie laat zien dat deze ‘advertentie alleen op de homepage getoond moet worden.
De onderstaande widget is voorzien van een link naar WordPress, door op het beeld te klikken wordt een nieuw venster (target=”_blank”) geopend. De conditie laat zien dat deze ‘advertentie alleen op de homepage getoond moet worden.
Binnen een tekstwidget moet je zelf enige HTML kennis bezitten om een beeld met een gekoppelde link te kunnen plaatsen.

 Een volgende – iets meer geavanceerde stap is het gebruikmaken van een plugin, speciaal ontworpen voor het plaatsen van advertenties. Dat kan bijvoorbeeld gedaan worden met ‘Useful Banner Manager‘.
Een volgende – iets meer geavanceerde stap is het gebruikmaken van een plugin, speciaal ontworpen voor het plaatsen van advertenties. Dat kan bijvoorbeeld gedaan worden met ‘Useful Banner Manager‘.
Deze plugin maakt het plaatsen van banners een stuk eenvoudiger, waardoor het niet meer nodig is zelf HTML code in te voeren. Ook is het mogelijk met deze plugin banners te laten ‘rouleren’. Dat wil zeggen dat je meerdere advertenties in een soort slideshow op één plek kunt tonen. Uiteraard kan je de plaatsing van de widget, horende bij deze plugin, ook weer conditioneel plaatsen.
Extra opdracht: maak een conditionele ‘uitloggen’ menu-item knop
De basis van het antwoord is het vinden van de juiste URL om uit te kunnen loggen. Toch is het eenvoudiger dan je denkt. Als je nu in dit scherm rechtsboven kijken bij ‘Hallo….’ en daarop klikt, dan zie je onderaan het menu ‘Uitloggen’. Deze URL heb je nodig om aan de knop te koppelen door middel van een ‘Link’. Dus de volgende URL is nodig om uit te loggen: https://www.mijnnieuwsmarkt.nl/wp-login.php?action=logout.
Je kunt er ook voor zorgen dat na de logout de basispagina wordt getoond, dat doe je door middel van een zogenaamde ‘redirect’: https://www.mijnnieuwsmarkt.nl/wp-login.php?action=logout&redirect_to=https://www.mijnnieuwsmarkt.nl
mijnnieuwsmarkt.nl omvat de opleidingsactiviteiten van LUIT.nl
