Het kiezen en bewerken van een thema
Het kiezen van een thema lijkt voor velen een eerste vereiste om te komen tot een mooie en vooral goed functionerende website. De waarheid is genuanceerd anders.
De keuze voor een bepaalde vormgeving is juist het eindresultaat van vele overwegingen:
- Wat is de primaire doelgroep?
- Wat is het doel van mijn website?
- Wat is de kern van mijn boodschap?
- Op welke wijze communiceer ik met mijn doelgroep?
- Wat is mijn content beleid?
- Is hetgeen ik communiceer ‘need-to-have’ of ‘nice-to-have’?
Het is een rijtje willekeurige – maar belangrijke – argumenten die beantwoord moeten voordat een keuze gemaakt zou kunnen worden uit de vele thema’s die voor WordPress beschikbaar zijn.
Door de enorme hoeveelheid vormgevingsaspecten is door de bomen het bos nauwelijks meer te zien. Vaak maken beginners een keuze op basis van het uiterlijk. Al gauw is het belangrijk om te weten wat er op relatief eenvoudige wijze (dus zonder diepgaande te moeten werken in afzonderlijke bestanden) gewijzigd kan worden. Dat is pas te ontdekken wanneer de mogelijkheden vanuit het dashboard kunnen worden bekeken. Niet elke ontwikkelaar laat zien wat er mogelijk is. In het begin worden vooral gratis thema’s gedownload. Het is leerzaam om vooral bij deze thema’s de enorme verschillen aan de ‘achterkant’ te ontdekken. En dus te ervaren hoeveel tijd het kost om elke keer opnieuw alle mogelijkheden van een thema te leren.
Kiezen
In aanvang is de meest voor de hand liggende keuze om te kiezen voor een ‘kant-en-klaar’ thema, waarin je via de ‘achterkant’ een aantal mogelijkheden krijgt aangeboden om bijvoorbeeld kleuren en lettertype instellingen te veranderen. Kijk daarnaast goed naar de mogelijkheden rondom sidebars. Kunnen deze makkelijk worden ‘ingeschakeld’ en/of worden ’toegevoegd’ aan bepaalde pagina’s binnen de website. Dergelijke mogelijkheden worden vaak geboden vanuit de zogenaamde ’templates’ bij de aanmaak van pagina’s.
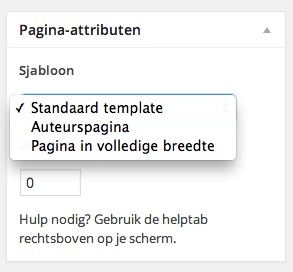
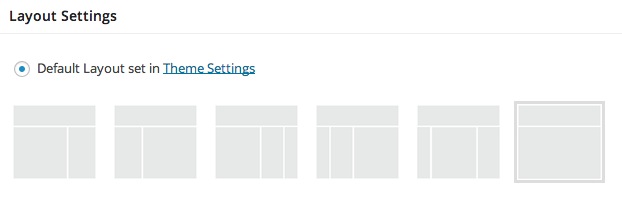
 In TwentyFourteen zijn er drie templates (hier sjablonen genoemd) mogelijk, waarmee de vormgeving van pagina’s beïnvloed kan worden. Er zijn diverse mogelijkheden om de ‘opmaak’ per pagina te beïnvloeden. Het Genesis Framework biedt per pagina de mogelijkheid de sidebar indeling te kiezen.
In TwentyFourteen zijn er drie templates (hier sjablonen genoemd) mogelijk, waarmee de vormgeving van pagina’s beïnvloed kan worden. Er zijn diverse mogelijkheden om de ‘opmaak’ per pagina te beïnvloeden. Het Genesis Framework biedt per pagina de mogelijkheid de sidebar indeling te kiezen.

Bovenstaande instelling staat aan het einde van elke te bewerken pagina, dus onafhankelijk van een te kiezen template binnen een thema!
Dus let bij het maken van een thema keuze op de volgende elementen:
- instelmogelijkheden van het thema zelf
- mogelijke templates die per pagina te gebruiken zijn (basis indelingen)
- eventuele extra instelmogelijkheden per pagina
Dit is dus in het begin vrij lastig omdat je niet waar je technisch gezien naar moet zoeken. Meestal word je verleid door het uiterlijk van een thema.
Gratis of betalen
Gratis thema’s zijn zeker niet op voorhand slecht te noemen. Er zijn meer dan voldoende ontwikkelaars die hun werk serieus nemen. maar het is wel het bekende verhaal van de ‘bomen en het bos’.
Betaalde thema’s hebben vaak tot doel te passen bij bepaalde toepassingen. Dat maakt het kiezen iets eenvoudiger. Ze zijn vaak uitgebreid omschreven, er is vaak een support forum en vaak worden tal van voorbeelden getoond. Prijzen variëren tussen 20-100 euro.
Enkele voorbeelden:
- Woothemes
- Elegant Themes
- Kriesi
- Envato (verkoopt themes van vele ontwikkelaars, o.a. Themeforest)
- StudioPress (Genesis Framework, childtheme nodig)
- TheThemeFoundry
- ThemeWorks
Deze lijst is nauwelijks compleet te noemen. Zoek naar ‘premium themes’ voor meer alternatieven.
ChildThemes
Onderstaande informatie is bedoeld voor de wat meer gevorderde WordPress gebruiker
De wijze waarop de instellingen van een thema worden bewaard, zijn onder te verdelen in:
- de opslag van een wijziging voor de thema instellingen vindt plaats in de database
- sommige thema’s bieden de mogelijkheid de instellingen naar een bestand te exporteren/importeren
- bepaalde thema’s bieden de mogelijkheid in een zogenaamd custom ‘CSS veld’ eigen CSS wijzigingen aan te brengen. Deze zijn voor de gebruiker zichtbaar bij de thema instellingen en worden doorgaans in de database bewaard
- direct in bestanden werken, zoals style.css (*)
(*) Bij het updaten van een thema (doorgaans Parent Thema genoemd), worden alle aanwezige bestanden overschreven. Dat betekent dat eventuele wijzigingen die direct in bestanden worden gemaakt (zoals bijvoorbeeld style.css om de vormgeving te veranderen) worden overschreven.
Dit laatste is te voorkomen door toepassing van zogenaamde Child Thema’s. Child Thema’s gebruiken minimaal een eigen style.css (vormgeving) en functions.php (functies). In beide bestanden worden de uitzonderingen geplaatst ten opzichte van het origineel. Dat heeft als voordeel dat het Parent Thema zonder probleem kan worden ge-update als daar aanleiding toe is. De afwijkende instellingen in het Child Thema gaan dan niet verloren. Om met Child Thema’s te kunnen werken moet het Child Thema actief zijn en voor de basisinstellingen één of meerdere ‘koppelingen’ hebben met het parent Thema.
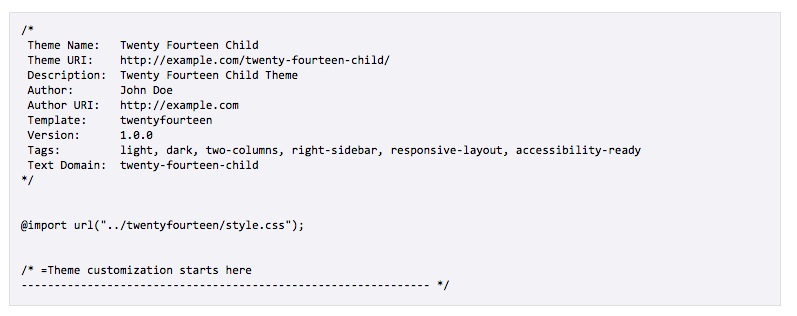
Meer informatie over Child Thema’s is te vinden in de WordPress Codex. Onderstaand voorbeeld laat de basis zien van een style.css bestand voor een Child Thema gebaseerd op Twenty Fourteen.

Om de koppeling met het Parent Thema te maken moet style.css worden aangeroepen. Dat gebeurt door middel van:
@import url(“../twentyfourteen/style.css”):
Na deze regel voer je zelf je wijzigingen in. Wijzigingen in style.css in een ChildTheme hebben dus voorrang op de instellingen in het ParentTheme
mijnnieuwsmarkt.nl omvat de opleidingsactiviteiten van LUIT.nl
