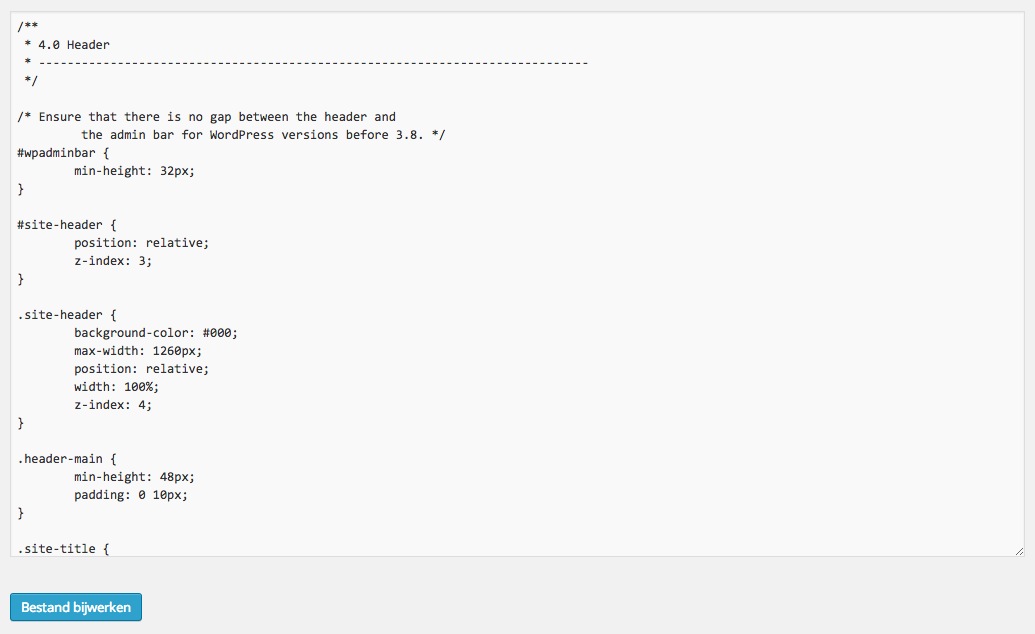
Een stukje style.css van Twenty Fourteen
Tijdens de eerste trainingsmiddag werd duidelijk dat er veel interesse bestaat voor het zelf kunnen aanpassen van de vormgeving binnen een thema. Twenty Fourteen is een prima startpunt.
Vrijwel elke thema heeft een basis stylesheet bestand, waarin verreweg de meeste instellingen voor de vormgeving zijn opgeslagen. Aanpassingen die binnen het thema in het dashboard kunnen worden gemaakt, worden in de database opgeslagen. Bij het updaten van het thema blijven deze wijzigingen wel bewaard. Maar als je bestanden binnen het thema zelf gaat veranderen, zoals style.css, worden deze bij een update overschreven.
In dit bericht gaan we vooral in op de mogelijkheden van style.css. Het maken van Childthemes is in zijn algemeenheid behandeld. Een Childtheme heeft een eigen style.css en wordt dus niet overschreven bij het updaten van het Parenttheme, dus het ‘onderliggende’ thema met de basis instellingen.
Stukje code

In bovenstaande afbeelding zie je een ‘hoofdstukje’, genummerd 4.0, welke alle instellingen betreft aangaande de header van het Twenty Fourteen thema. Het gehele bestand is op die wijze ingedeeld, met aan het begin een prachtige inhoudsopgave van hetgeen in style.css te vinden is. In principe kan dit bestand vanuit het dashboard worden bewerkt als het bestand ‘schrijfbaar’ is. Dat is een technische voorwaarde die doorgaans door de beheerder van de techniek kan worden ingesteld. Als dat binnen het dashboard niet het geval is, dan zal het bestand via een FTP programma opgehaald moeten worden om te kunnen worden bewerkt in bijvoorbeeld TextWrangler. Ook dat is een taak die door de beheerder kan worden ingesteld.
Hoe bekijk je CSS ‘elementen’?
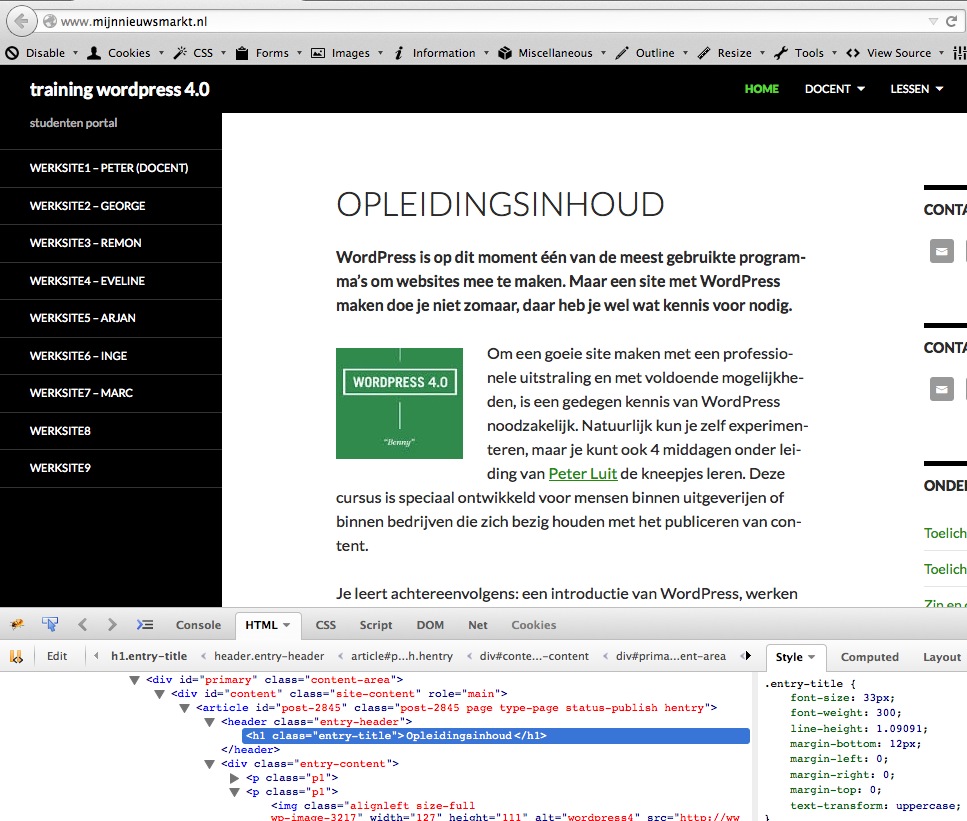
Om te bekijken waar welke CSS elementen zitten in een thema, kan je binnen een aantal browsers FireBug installeren. Met FireBug kan je live in een webiste ‘naam en inhoud’ van CSS elementen bekijken. Je kunt zelfs veranderingen in simulatie bekijken.

Zodra je FireBug hebt geactiveerd kies je het element waarover je informatie wenst. In dit geval is de titel gekozen. De titel resulteert in het volgende stukje CSS code:
- .entry-title is de zogenaamde ‘CSS class name‘, in feite een naamsaanduiding (aanroep) voor hetgeen onder die class moet werken
- font-size: 33px – dit bepaalt de grootte van het font van de titel
- font-weight: ‘letterdikte’
- line-height: regelafstand
- margin: afstanden ten opzichte van diverse kantlijnen in pixels
- text-transform: uppercase – dit ‘commando’ zet de titel in kapitalen
CSS is een wereld op zichzelf. Op de website van W3schools is heel veel te leren rondom CSS, voorzien van vele voorbeelden en de syntax (schrijfwijze) waarop goede CSS code moet worden geschreven.
Een uitgebreide behandeling van CSS valt buiten de scope van deze training
mijnnieuwsmarkt.nl omvat de opleidingsactiviteiten van LUIT.nl
